Responsives Webdesign
Du willst eine responsive Homepage?
Responsives Webdesign gibt es hauptsächlich in zwei Versionen: Widescreen oder Boxed. Wenn deine Website a) über die gesamte Bildschirmbreite gehen soll und du b) mindestens auf der Homepage (=Startseite) ein Foto haben möchtest, das ebenfalls die ganze Bildschirmbreite einnimmt, musst du bei der Fotoauswahl einiges beachten.
Wie “hoch” soll das Foto sein?
Die Breite deines Fotos sollte 2560 Pixel betragen – es gibt zwar Monitore, deren Bildschirme noch breiter sind, aber dies sind Ausnahmen. Die Höhe des Fotos bestimmt, wie viel Text von deiner Website ohne zu scrollen gleich zu sehen ist (sofern du keine Texte in die Fotos setzen willst). Ein sehr hohes Bild erweckt in manchen Fällen den Eindruck, es gehe unten nicht weiter, sondern man müsse auf das Foto klicken, um die eigentliche Startseite zu erreichen. Ich empfehle daher nur in wenigen Fällen, ein sehr hohes Bild zu verwenden.
Bei einem “flachen” Widescreen-Foto muss die Hauptaussage durch einen Briefkastenschlitz zu sehen sein.
Wenn du ein flacheres Bild verwendest, musst du von dem Foto sehr viel abschneiden. Ich zeige dir vier Fotos, die unterschiedlich gut für diesen Zweck geeignet sind. Der dunkle Teil des Fotos wird jeweils weggeschnitten.
1. Erschöpfte Frau, die in Businessklamotten neben ihrem Laptop sitzt, während neben ihr Wäschekörbe stehen und Spielzeug auf dem Boden liegt.
Wenn nur der helle Teil zu sehen wäre, würde man nur sehen, dass die Frau zwei Legoklötze in der Hand hat. Der Wäschekorb wäre nicht im Bild, auch nicht die Unordnung auf dem Boden. Wenn man den Wäschekorb zeigen wollte, müsste man den Kopf zu stark anschneiden oder ihn gar abschneiden.

(c)Photographee.eu – fotolia.com
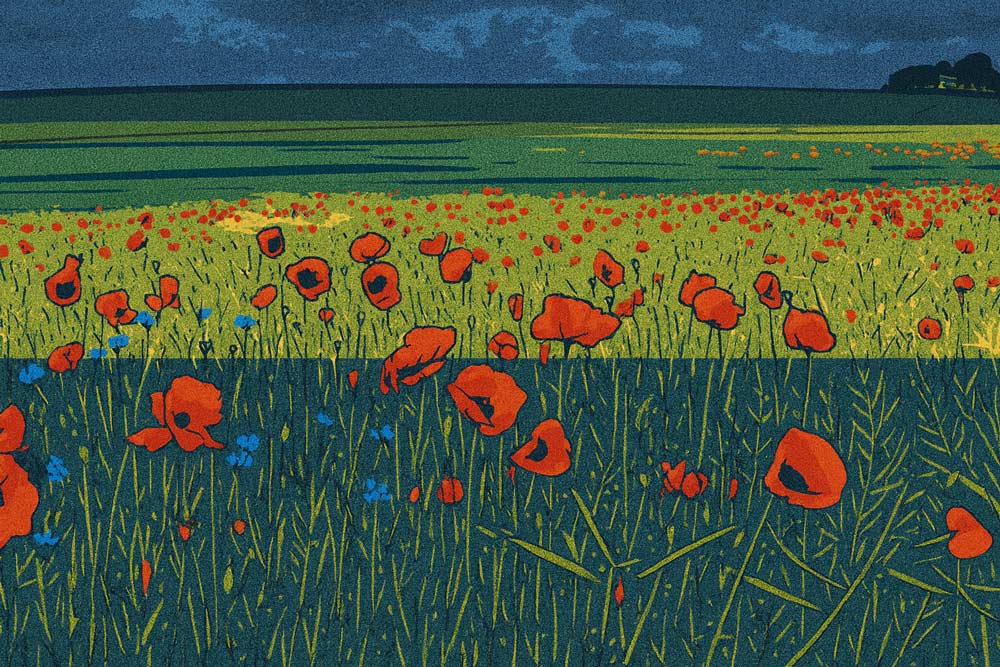
2. Mohnfeld mit dramatischem Himmel und etwas Wiese ohne Blumen
Dieses Foto ist schon besser – aber man muss sich entscheiden, was einem wichtiger ist: der Mohn oder die Horizontlinie. Den Mohn kann man entweder ganz zeigen, oder man mag lieber den Übergang zur Wiese ohne Blumen, oder man möchte den Himmel draufhaben. Wenn man auf nichts verzichten will, muss man den Bildausschnitt höher machen.

Fotolia_33276446 (Autor nicht mehr ermittelbar)
3. Rettungsring am Strand
Dieses Foto funktioniert recht gut; wenn es dem Benutzer genügt, dass der Rettungsring zu sehen ist. Ich würde allerdings sehen wollen, auf welchem Untergrund der Pflock steht. Je nach Höhe des Ausschnitts geht dann vielleicht der Horizont verloren.

(c)ludodesign – fotolia.com
4. Stein in Zen-Garten
Dieses Foto ist für den Zweck von allen Beispielen am besten geeignet, denn es gibt nur den einen Stein als Hauptaussage, und dieser ist im Bild zu sehen. Man verpasst wirklich nichts, wenn man den Rest abschneidet.

(c)pzAxe – fotolia.com
Du willst Stockfotos verwenden? Darauf solltest du achten:
Die Hauptaussage muss noch Sinn ergeben, wenn man sie nur durch einen Briefkastenschlitz sieht. Alles, was zum Thema gehört, muss erhalten bleiben. Von den Gesichtern sollte man die Sinnesorgane sehen können, und du solltest das Bild nicht unter jemandes Kinn abschneiden.
Was musst du beim Shooting beachten?
Wenn du selbst fotografiert wirst, gilt das oben Gesagte entsprechend. Damit man möglichst wenig abschneiden muss, lass’ dich im Querformat fotografieren und möglichst im Freien mit sehr geringer Tiefenschärfe (also mit einem sehr lichtstarken Objektiv und offener Blende), dann kann man zur Not links/rechts noch etwas “anstricken”, damit es nicht aussieht, als ob dir der Kopf abgehackt worden ist. Für Innenaufnahmen (z.B. von deiner Praxis) briefe deinen Fotografen, dass er auch ein Weitwinkelobjektiv mitbringt, damit alle relevanten Möbel ins Bild kommen.



Hinterlasse einen Kommentar